Having an email list is a prerequisite for running successful email marketing campaigns. But how to get started with an email list when you’ve just got a website (and/or a blog) and zero signups?
Adding strategic popups and newsletter signup forms to high-traffic pages is a useful tactic to start your email marketing journey.
You must be thinking — but how to set up a high-converting email sign-up form? In this blog, we’ll share how to create the perfect subscription forms, where to add them to your website, and how successful brands are using sign-up forms for email newsletters. So, let’s begin.
What Makes a Great Newsletter Signup Form?
Do you keep thinking about setting up a newsletter signup form on your website but abandon the thought often? The reasons might be as simple as not having the time or getting confused about what to add to your subscription form.
Here are a few best practices for creating a highly converting signup form for your website:
- Offer a prize. It’s always good to incentivize your website visitors to sign up for your newsletter. Adding something as simple as an exclusive discount code or a free eBook for successful email signups (or an extra discount) might push potential subscribers to give you their email addresses;
- Clear out the expectations. Tell them what emails they’ll receive once they sign up. Make sure to clear out the frequency, the content theme, and/or prerequisites, if any. Don’t ever make a false promise on your subscription form;
- Streamline your forms. Your email signup forms should have a streamlined offer or promise. You can’t offer a 50% discount at one place and 5% on the other. Make sure there’s no discrepancy;
- Keep it simple. No need to sound pushy or preachy in your email newsletter signup form. Keep the design minimalist, as people appreciate simplicity;
- Add short endorsements or testimonials. If you’ve social proof (customers appreciating your newsletters), add them concisely to your email capture form. Social proof is known to increase signups and conversions;
- Make it clear. Your email newsletter signup form shouldn’t feel complicated. Clear out what you want visitors to do — sign up for our newsletter. Don’t try to confuse them in the name of creativity. Instead, stick to easy copy and a responsive design.
Sender has quite a few different popup and signup form variants for you to choose from, as well as an easy-to-use builder which helps you to craft a high-converting signup form in minutes. What’s not to like?

Common Locations for Newsletter Signup Forms
Your signup forms must be eye-catching to attract more visitors to sign up. However, where you place them is also critical to growing your subscriber list.
Here are some of the most rewarding locations to place your sign-up forms on a website:
- Header or navigation bar. This prime real estate is the first thing that catches a visitor’s eye and is hard to miss. It also ensures your sign-up form is visible on every page;
- Sidebar. A sidebar signup form is ideal for blogs or content-heavy sites. It stays in the picture even as readers scroll, offering a constant reminder without being intrusive;
- Footer. Footer signup forms target users who’ve scrolled to the bottom, indicating high engagement and potential interest in more content;
- Popup or modal. A popup grabs attention effectively but use it strategically to capture information without annoying visitors. Remember, timing is key, so make it appear after a user has spent some time on your site;
- Homepage. Placing a sign-up here on the homepage targets visitors at the beginning of their journey, offering them a way to stay connected. Give a sneak peek into what’s in for them if you’re adding a signup form to the homepage;
- About us page. The visitors here are already interested in learning more about you. So, it’s the perfect opportunity to invite them to subscribe for more updates;
- Blog posts or content pages. Embedding sign-up forms here targets readers interested in your content, making them more likely to subscribe for more updates;
- Contact page. Visitors on this page are keen to reach out. A sign-up form can be included here to convert one-time queries into long-term connections;
- Exit intent popups. These popups appear when they’re trying to (or about to) leave your website. It appears based on their behavior and your last chance to turn a potential exit into a subscription. Add a no-brainer offer or something valuable to hook the visitor;
- Embed within content. Add signup forms within your top-performing articles or posts on the website. Add a contextual offer for engaged visitors to capture their emails without friction;
- On social media pages or profiles. Utilize your social media reach by adding a signup form link in your bio or as a button on your profile;
- Sticky bar. Sticky bars hover when users scroll, making it persistently visible without taking up much space. It’s subtly compelling and perfect for highlighting special offers or subscriptions.
Mixing and matching two or more locations can help you supercharge your email list signups. Test to see what works best with your target audience.
13 Email Newsletter Signup Examples
The best way to start something new is to explore examples of others doing the same. So, we collected a few newsletter signup form examples to inspire you to design your own. Check out ‘subscribe to our mailing list’ examples, subscribe to newsletter examples and other signup form examples below:
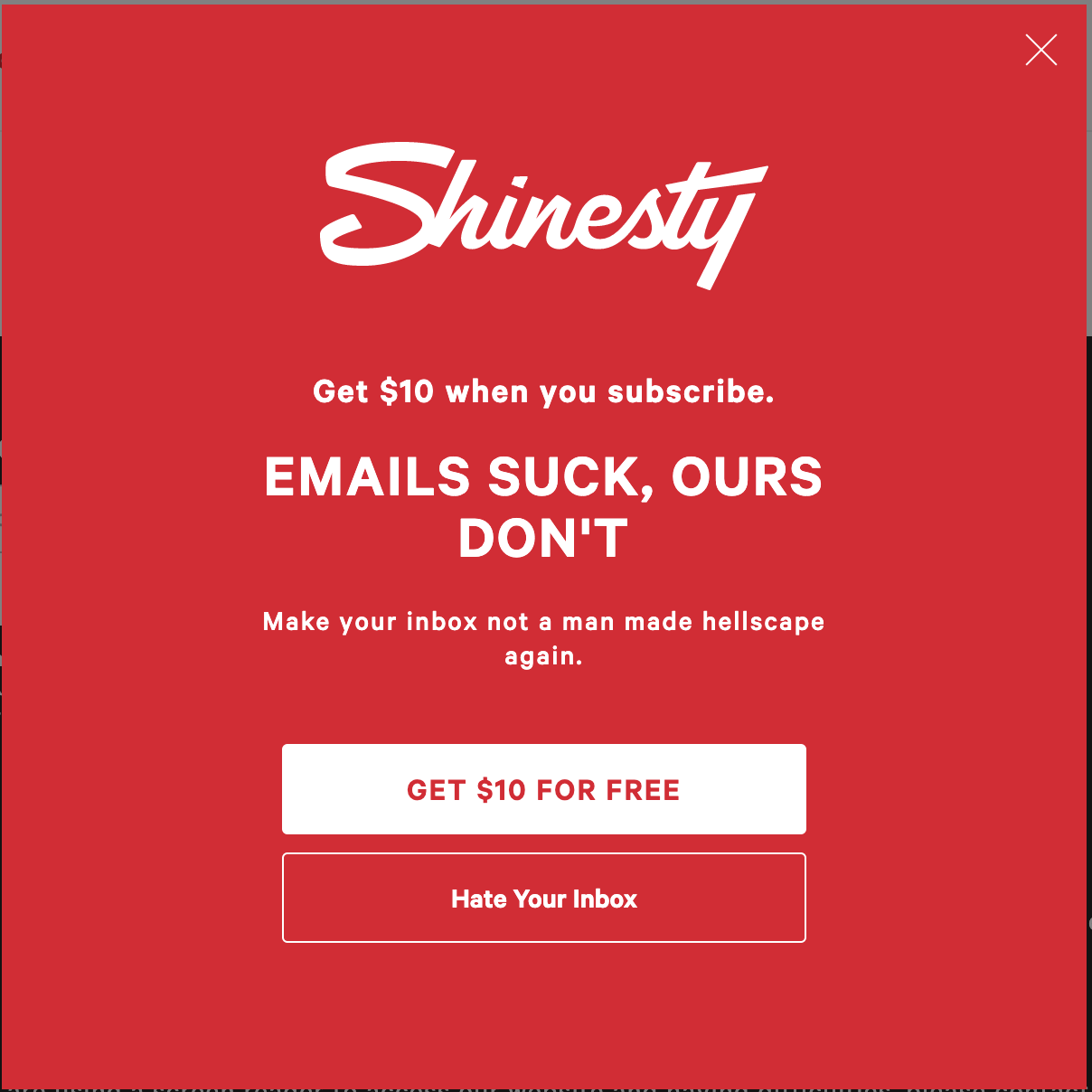
Signup Popup by Shinesty
Pop-up forms for newsletter signups are known to have a high conversion rate when the offer is contextual and unobtrusive. Shinesty, an ecommerce platform, has killed it in its popup with clever copywriting and a great offer. Have a look:

The bold red popup will make readers stop scrolling and read it. The clever copy and an attractive offer will make people sign up. Who would say no to $10 for free? The call-to-action button placement and the copy are also click-worthy, making it an effective newsletter signup form example to imitate.
What we love about it:
- Make the offer or incentive useful, like real store credits;
- Know your customers deeply and use the knowledge to write popup copy;
- Employ reverse psychological tactics (like the hate your inbox button) wherever possible.
Signup Form by Recess
Brands employ all sorts of tactics to make visitors interested in what they offer. Who knew you could use FOMO to make users signup for a mailing list? Recess, the alcohol-free beverage brand, has used a similar tactic in its signup form:
The unique shape of the signup form is definitely a scroll stopper. Plus, see how they’ve carefully used a FOMO-inspired copy and CTA button to make users sign up. The CTA button is tactical, as everyone wants to be the ‘first’ to know something new.
What we love about it:
- Experiment with unique shapes and layouts;
- Add an exciting reason to signup — like exclusive access to deals or special collections;
- Write something different than ‘subscribe’ in your CTA buttons;
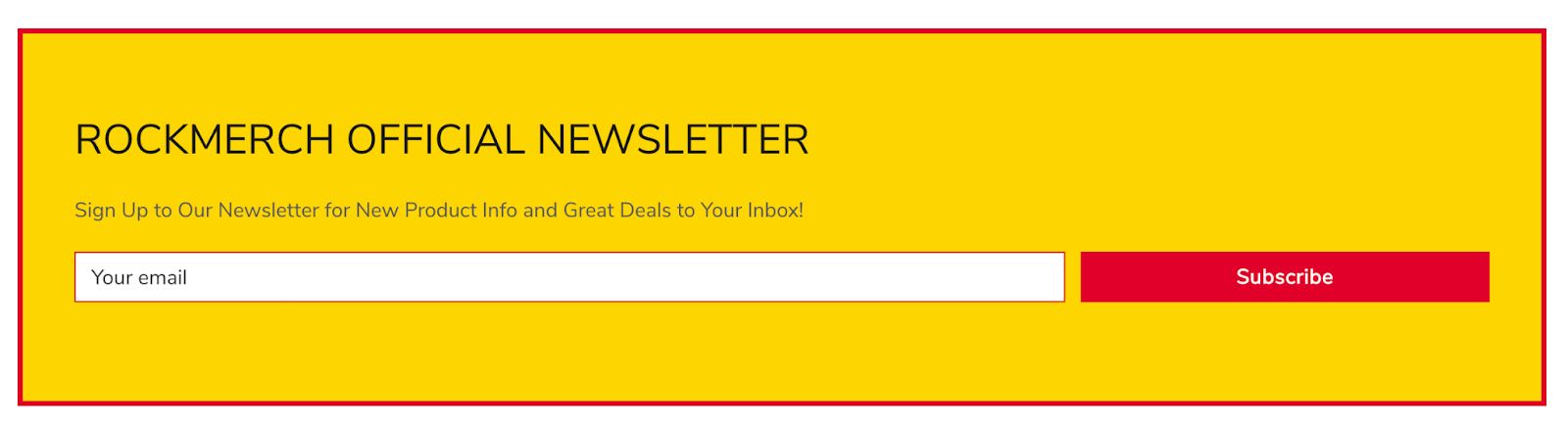
Simple Embedded Form by RockMerch
RockMerch is an online store specializing in vinyl records, official band merchandise, pop culture merchandise, and rock band-themed apparel and accessories.
Their form below is a good example of how to keep things simple.

What we love about it:
- Hard to miss — It’s a simple form embedded right in the middle of their website’s home page;
- The use of on-brand colors adds to the branding element.
Again, some persuasive writing here could boost the number of signups. Instead of saying “Rockmerch Official Newsletter”, maybe say “Exclusive Newsletter for Rock Enthusiasts Only”. The fact that this is exclusively only for rock aficionados will also encourage them to join.
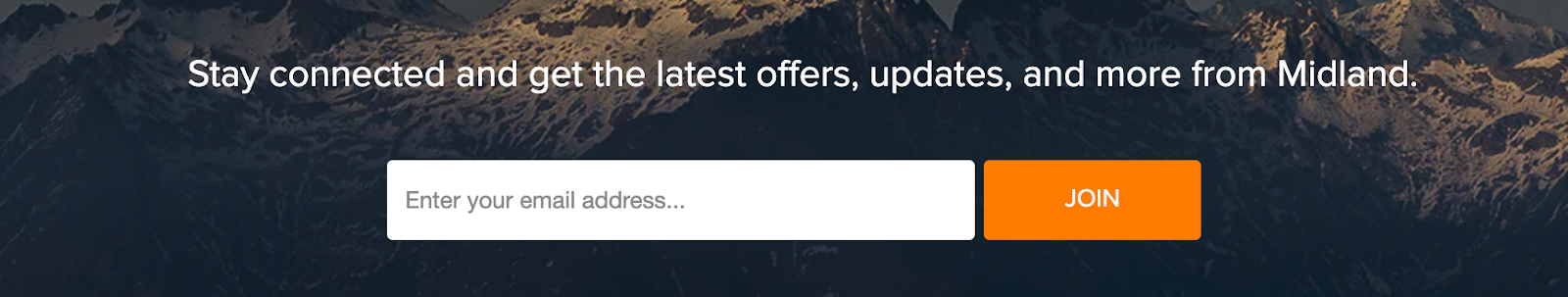
Stationary Form by Midland Radio
Midland Radio is a leading manufacturer and supplier of high-quality two-way radios, walkie-talkies, and related accessories.
Not all email signup forms must be loud, space-consuming, and on the reader’s face. Midland Radio’s form is a perfect example of how to create something subtle yet eye-catching and beautiful.

What we love about it:
- Eye-catching, mobile-friendly design that’s hard to miss on their huge home page, despite its puny size;
- Great choice of background image that is fully relevant to their offerings;
- Asks for the email addresses without being too nosy on other details.
Again, something punchy like “Every month we bring you two amazing newsletters with exclusive subscriber-only offers and cutting-edge updates from our red-hot labs”, followed by a CTA like “Join this Amazing Newsletter” would make this newsletter signup example stand out even more.
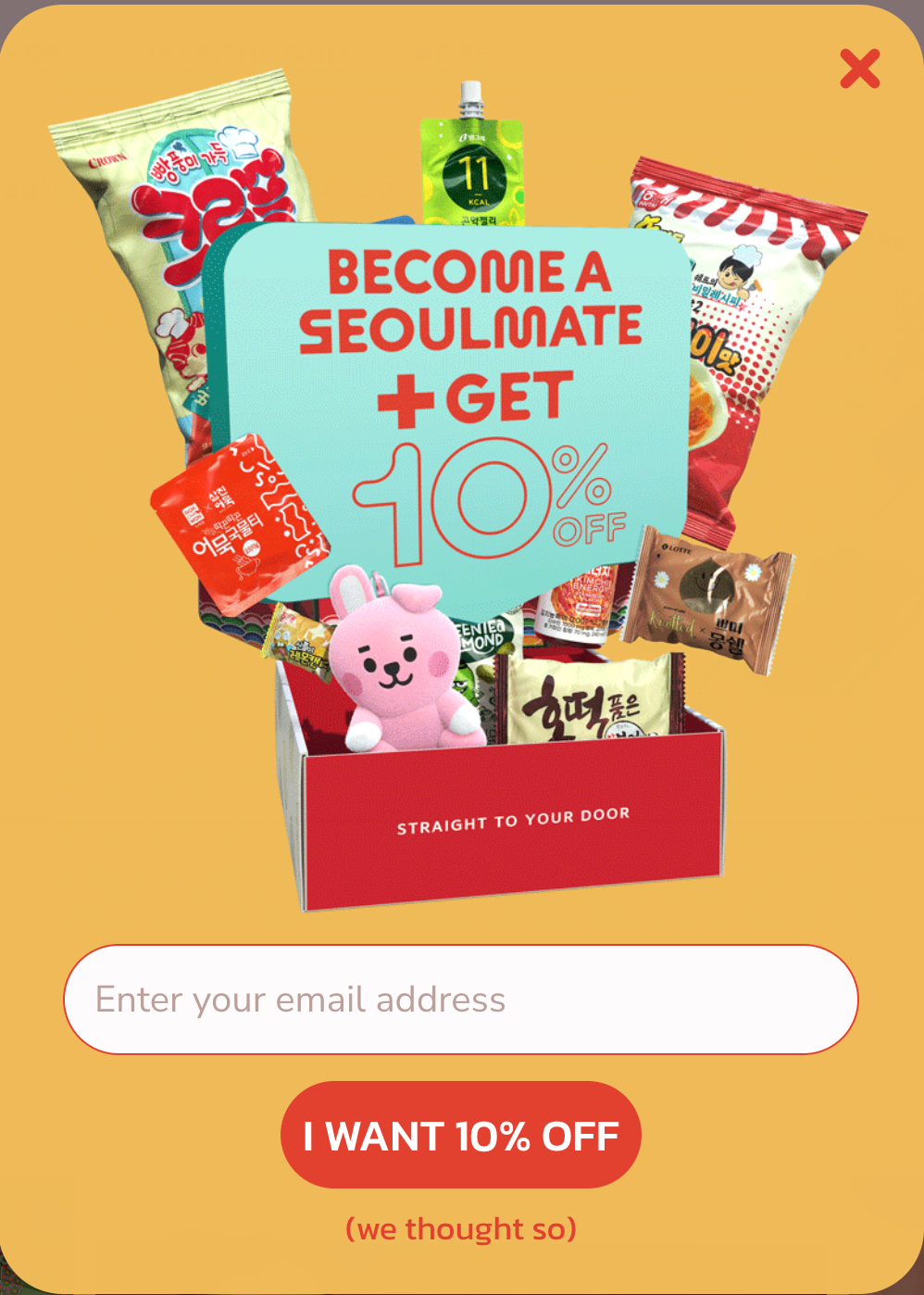
Popup Example by My Seoul Box
My Seoul Box is an online retailer of authentic Korean snacks, drinks, lifestyle, and other culture & pop merchandise, all of which are shipped directly and all the way from South Korea.
Their email collection form is the attractive-looking popup shown below.

What we love about it:
- Great copy in the form of wordplay — “Seoulmate” instead of “Soulmate”;
- Nice-looking product picture with an unmistakable 10% OFF offer;
- Again, the tiny punch of copy below the CTA button is simple yet highly entertaining.
For once, this email capture element looks so on-brand and super-optimized that we wouldn’t want to change anything about it except, perhaps, embed it as a form on a separate newsletter signup page or the same page since some readers can view popups as intrusive.
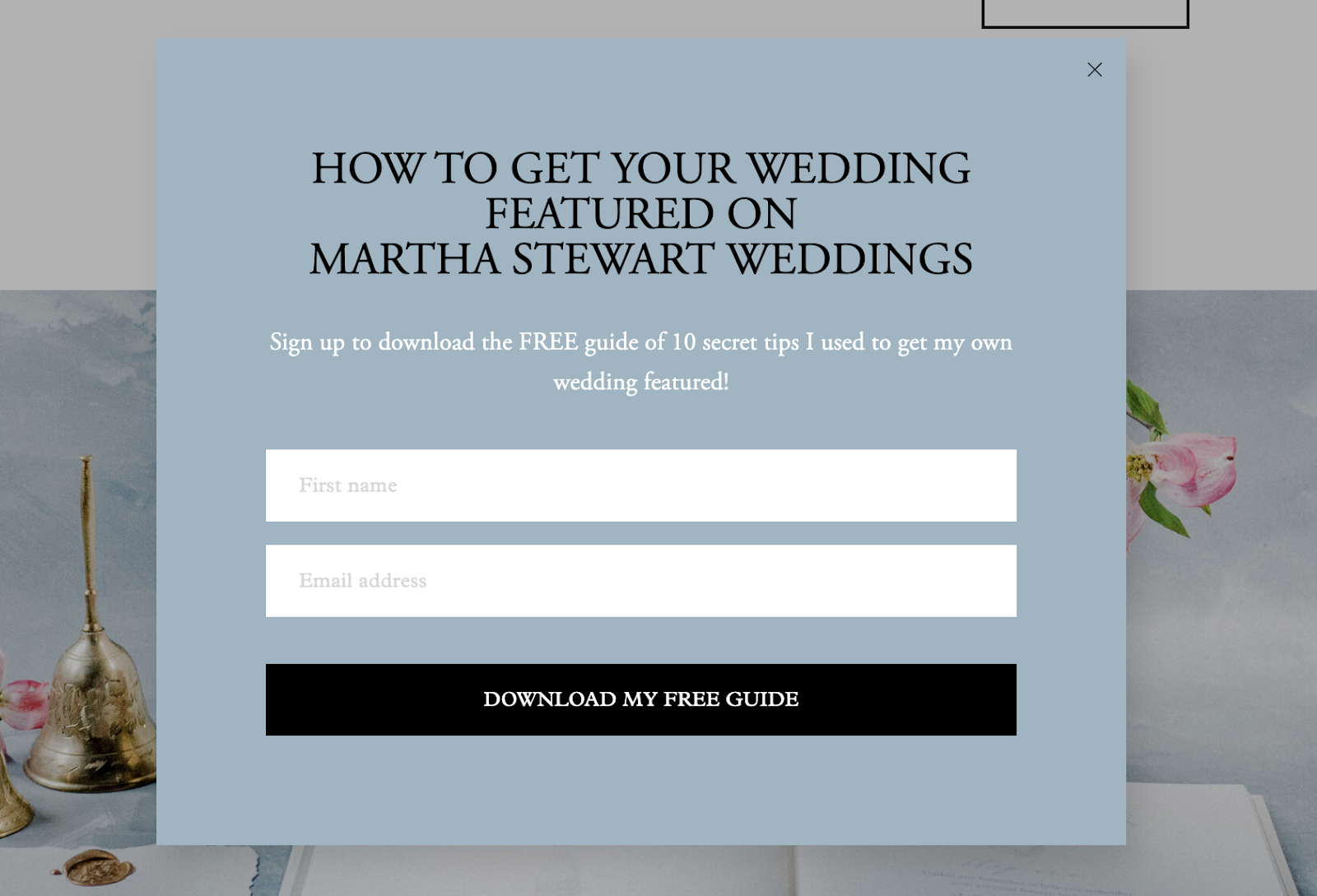
Signup Form Example by The Mrs. Book
This signup form example might appeal to your inner minimalist if you’re not a fan of loud popups or signup forms. Newsletter signup popups needn’t be complicated, and if you’ve a strong incentive, they’ll work towards helping you grow your mailing list. Take a look at this simple signup form by The Mrs. Book:

The signup form might look ‘standard’ at first glance, but the messaging, especially the mention of Martha Stewart, can make any wedding enthusiast stop instantly. Considering the website is in the wedding industry, the chance to download such a guide is a great offer. The color of the newsletter signup popup is also refreshing.
What we love about it:
- Add authority and relevance to your signup offer;
- Make your CTA button stand out from the rest of the popup;
- Add a timer or behavioral attribute to your popups to show them at the right moment.
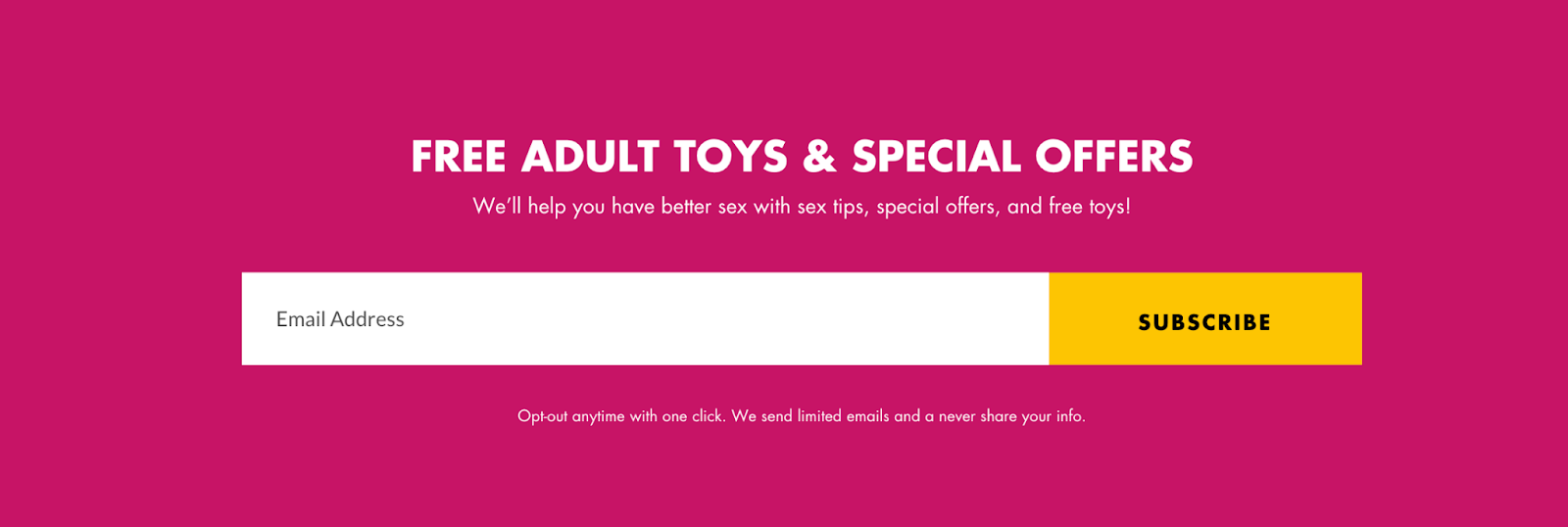
Colorful Newsletter Signup by Too Timid
TooTimid is an online marketplace specializing in privately and discreetly shipping a wide range of adult ‘toys’ and lingerie.
Their form is definitely one of the more flashy and colorful email newsletter signup forms we’ve seen in a while.

What we love about it:
- A bright and colorful form that is in line with the brand’s emotions and products;
- A great headline that uses the power word “FREE”;
- Use of a sub-headline with supportive copy that enhances the headline messaging.
If we could, we’d probably change the typo below the email address box while also changing the CTA to something like “Sssh! Let this be our little Secret!”.
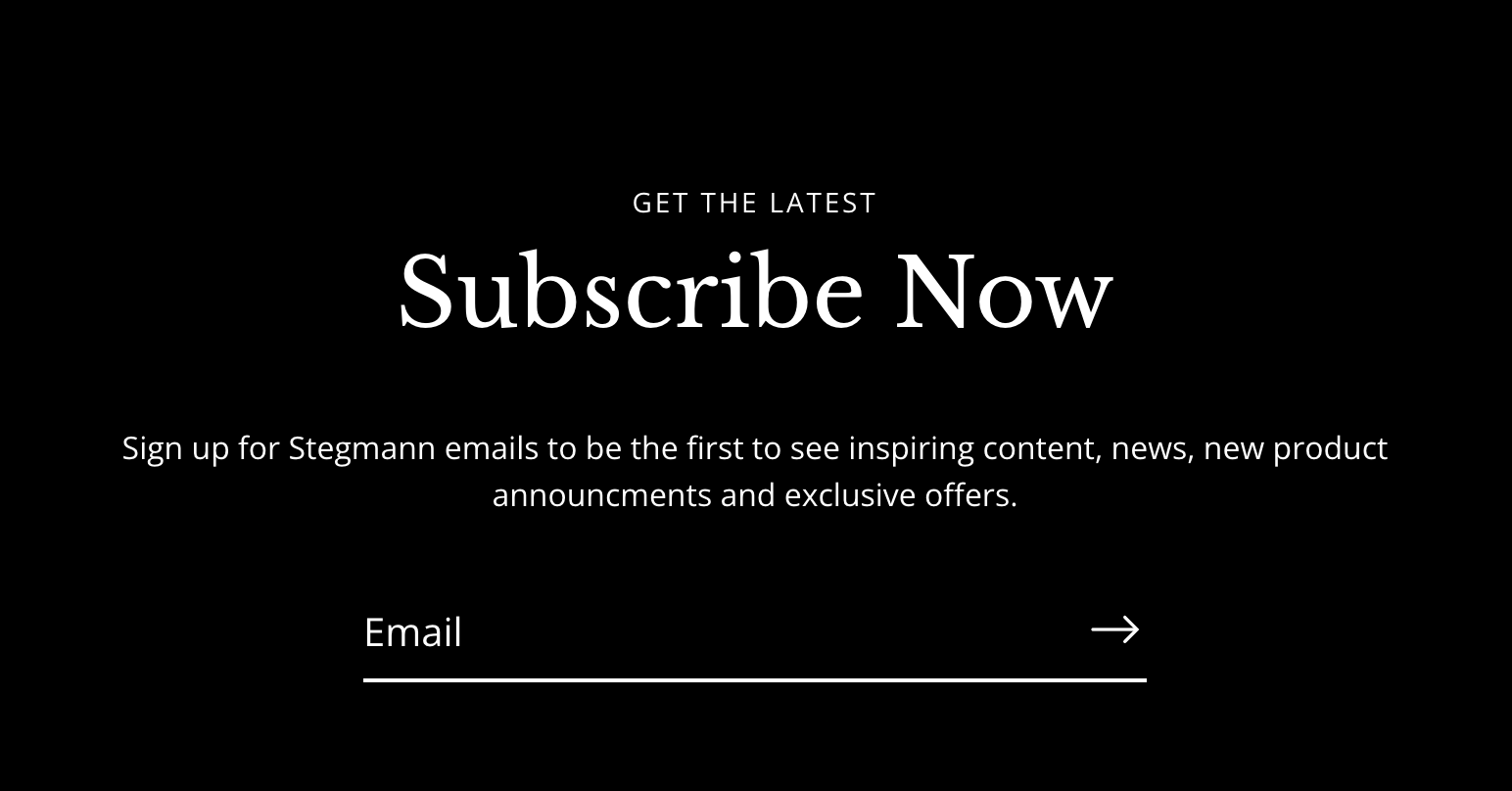
Newsletter Subscription Form by Stegmann
Stegmann offers sustainably made, high-quality footwear for men and women, including wool clogs, comfortable shoes, boots, sandals, and more.
Their newsletter subscription form below is simple yet highly effective in getting conversions.

What we love about it:
- Great choice of aristocratic black and white colors denoting premium branding;
- Simple messaging exhorting the reader to sign up to be the first to know about anything and everything related to Stegmann;
- Mobile-friendly, scroll-stopping design with thoughtful typography.
In the quest for a stylish design, they probably missed the opportunity to insert a beautiful CTA like “Join the Legacy”, which goes well with their 1888-era-based branding.
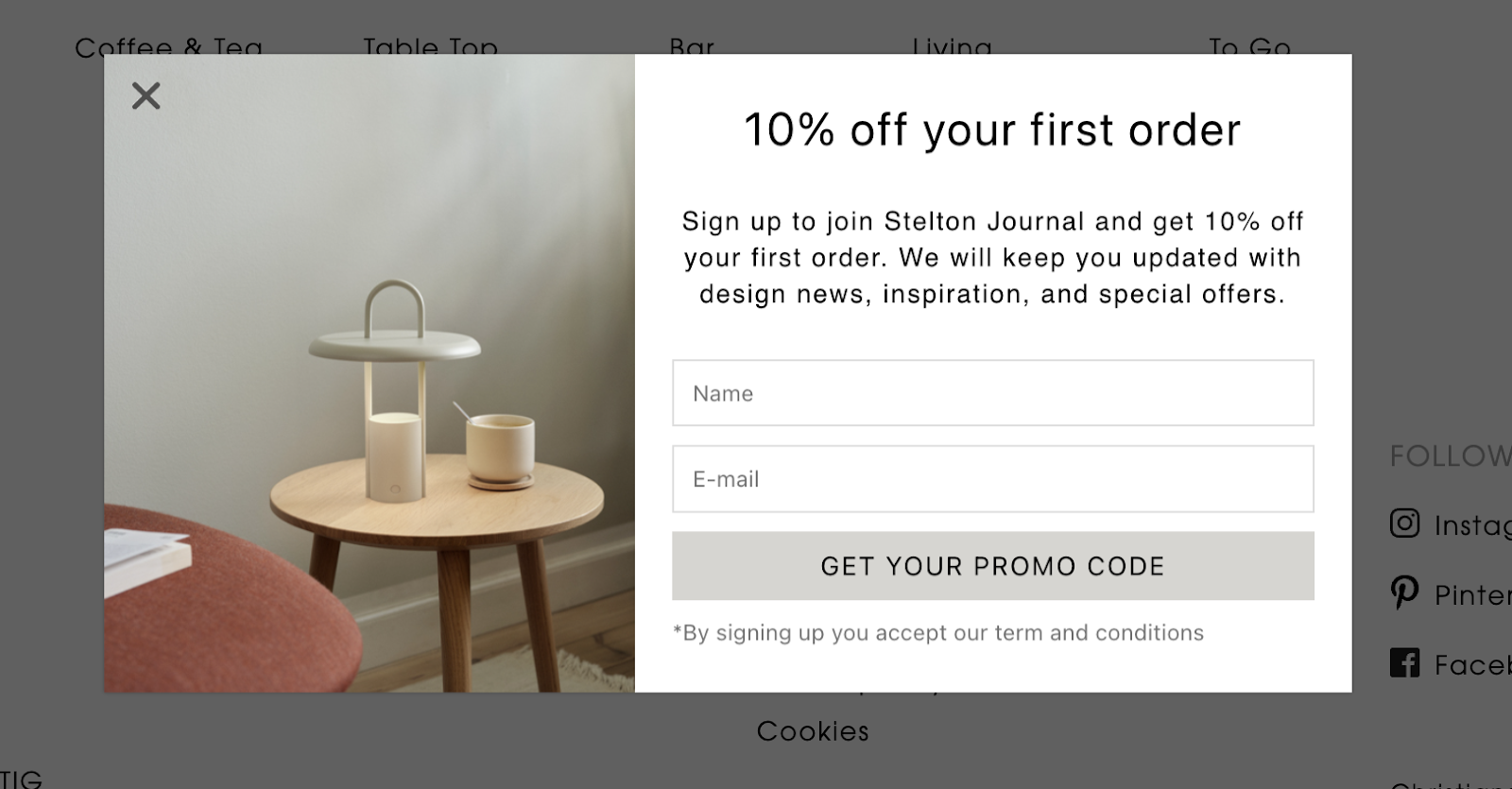
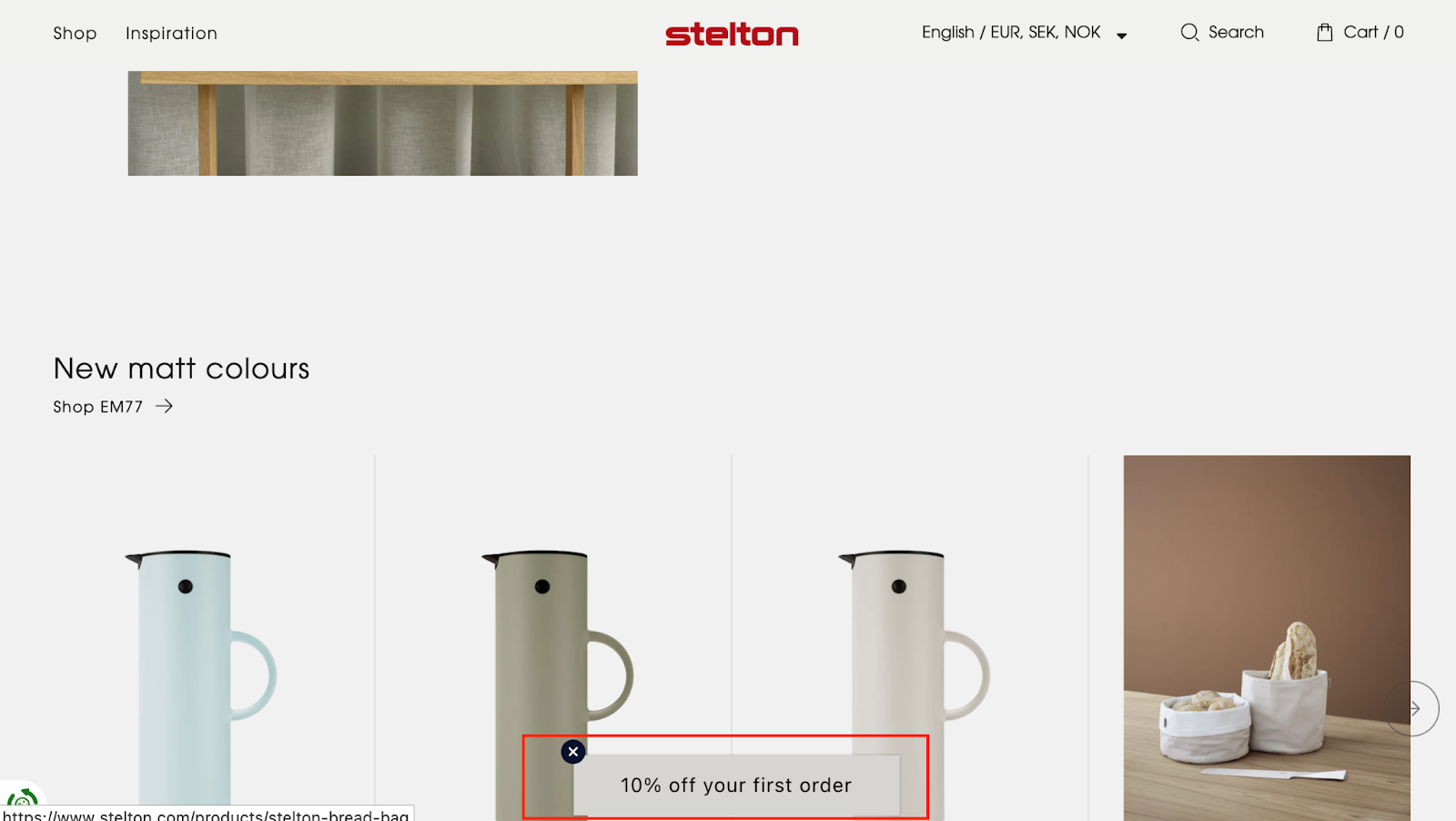
Popup with a Prominent Header by Stelton
Everyone in ecommerce has some form of signup form popup on their website. But only a few manage to nail it when growing their email list. Adding a special offer for visitors who choose to subscribe is a known ‘tactic’ to increase signup rates. Here’s how Stelton does that in their signup form:

The popup opens when a website visitor clicks on a floating message at the bottom of their screen, which is a fantastic tactic.

The popup with a prominent header promising 10% off on the first order will lure the prospective buyer. Plus, the way the signup form presented itself (and placed on the website) is worth experimenting with if you’re a fan of unintrusive popups.
What we love about it:
- Experiment with your signup form placements;
- Create a special offer for visitors who are ready to buy;
- Keep the layout simple and easy on the eyes.
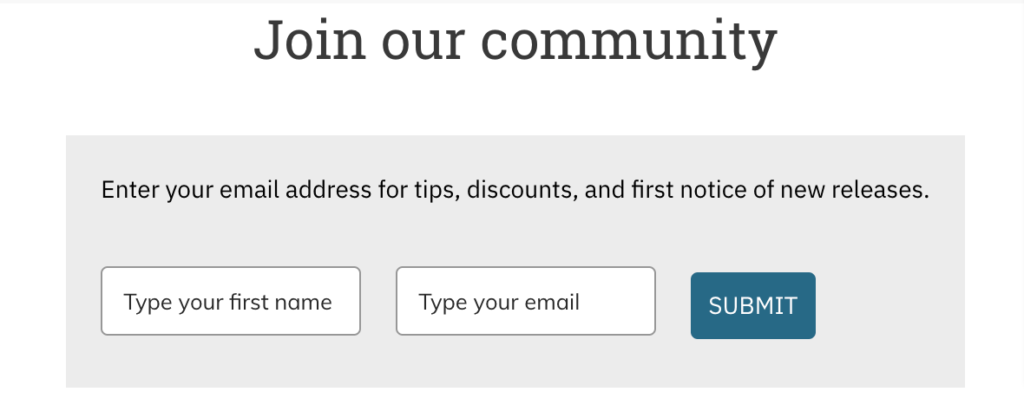
Join our Community Form by Stitched Stories Embroidery Kits
Stitched Stories embroidery kits is an online store that offers complete embroidery sets and kits for beginners and embroiderers of all levels. This newsletter signup example is embedded neatly just above the website footer.
Their email subscription form, embedded neatly just above the website footer, is as follows:

What we love about it:
- Simple and neat, mobile-friendly design;
- A great headline that encourages the reader to “Join the Community” instead of looking like just another form to surrender their email address to;
- Easy-on-the-eye typography that is also highly readable.
In effect, various email subscription form types can be used to capture & register key information of interesting prospects such as name, location, and more.
The forms can range from simple, single-field forms to more complex, multi-field forms. Regardless of which form is used for the opt-in, it must be easy to use and communicate the benefits of joining a newsletter subscription list.
You could be a blogger looking to get organic lead generation from Google or a business owner trying to set up a Wix or WordPress email subscription contact form. The goal is common — to design better email capture popups and form systems that attract your tribe towards your business.
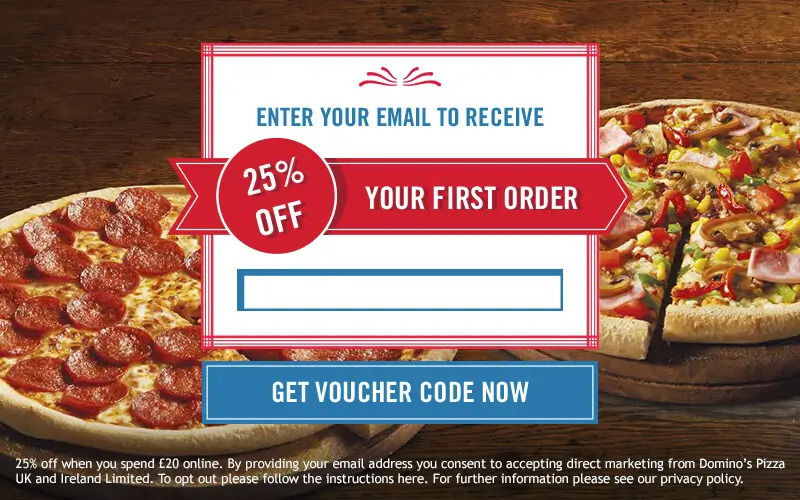
Exit-Intent Popup by Domino’s
Domino’s is known to use its brand value to promote its special offers and increase signups via popup forms on its website. Here’s an example of how it used a behavioral form to target website visitors who abandon their cart:

This popup is shown to visitors who are just about to exit and abandon their cart. It offers a tempting 25% off on their cart value with a single form field. Such a signup form is known to increase signups. According to the brand, this single form helped them capture 58,000 new email leads and increased conversion rates by 13%.
What we love about it:
- Behavioral visibility targeting users with a useful offer;
- Great incentive to signup and avail the offer;
- Clear information about the benefits in the footer.
Adding an incentive and displaying a relevant popup based on online behavior is a nice idea to grab attention. Plus, the users who sign up can be nurtured with future email campaigns and personalized promotional campaigns.
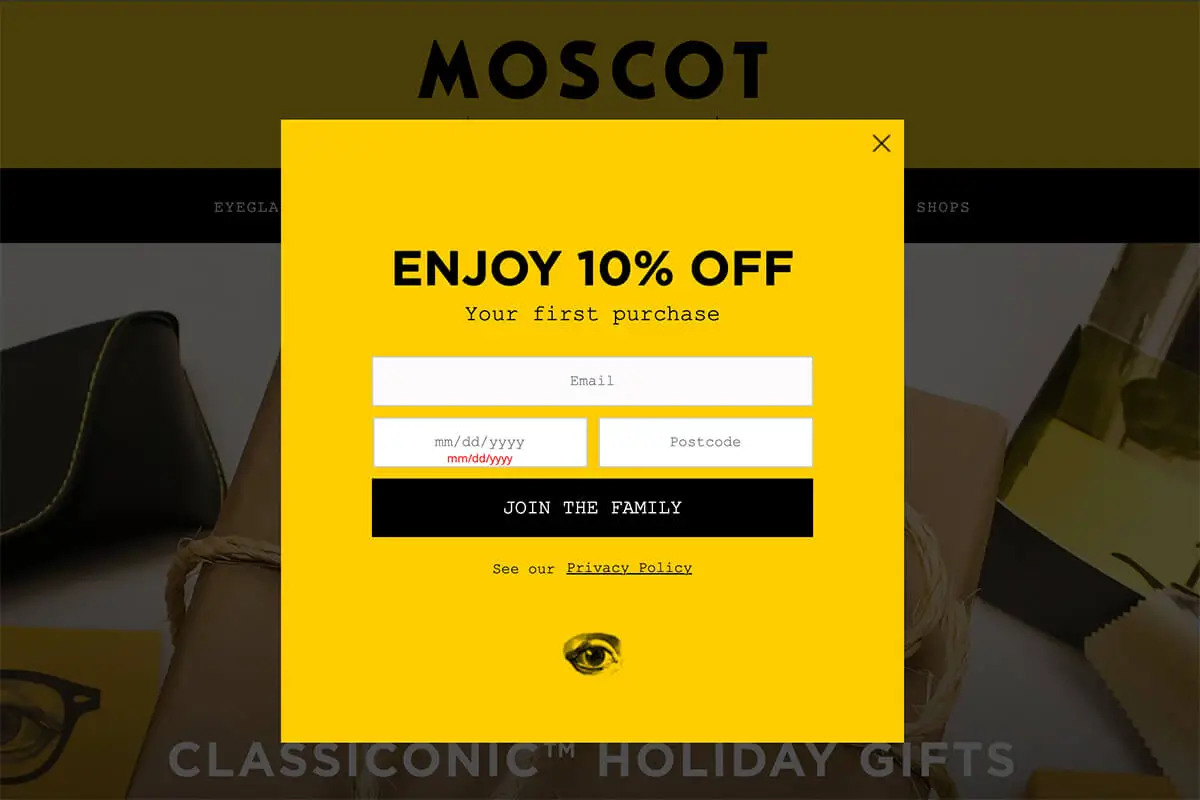
Bright Yellow Popup Form by Moscot
Using bright colors for your newsletter signup form button is a great idea to stand out in the world full of ‘subscriber now’ and other boring CTAs. Moscot has used this clever tactic in their signup forms to increase the subscription rates..

The bright yellow popup form is aligned with the brand colors and stands out immediately. Its headline straight away informs about the benefit – a 10% off on the first purchase, tempting potential customers on the fence to check out. The cherry on top is the CTA copy – ‘Join The Family’ as it gives a sense of warmth and belonging to the entire newsletter signup exercise.
What we love about it:
- Bright and on-brand colors that immediately stand out;
- Clear benefit for the website visitor visible prominently;
- Unique CTA button copy adds a layer of friendliness and belonging.
Considering the brand is a generational business, this CTA button is so on-point. Just hope they’ve topped up the signup with an automated welcome email that showcases the same warmth and belonging.
You can also add a dash of warmth to your forms by addressing the visitor in the first person. For example, use ‘Enroll Me’, ‘Count Me In’, or ‘Join the Tribe’ in your CTA button.
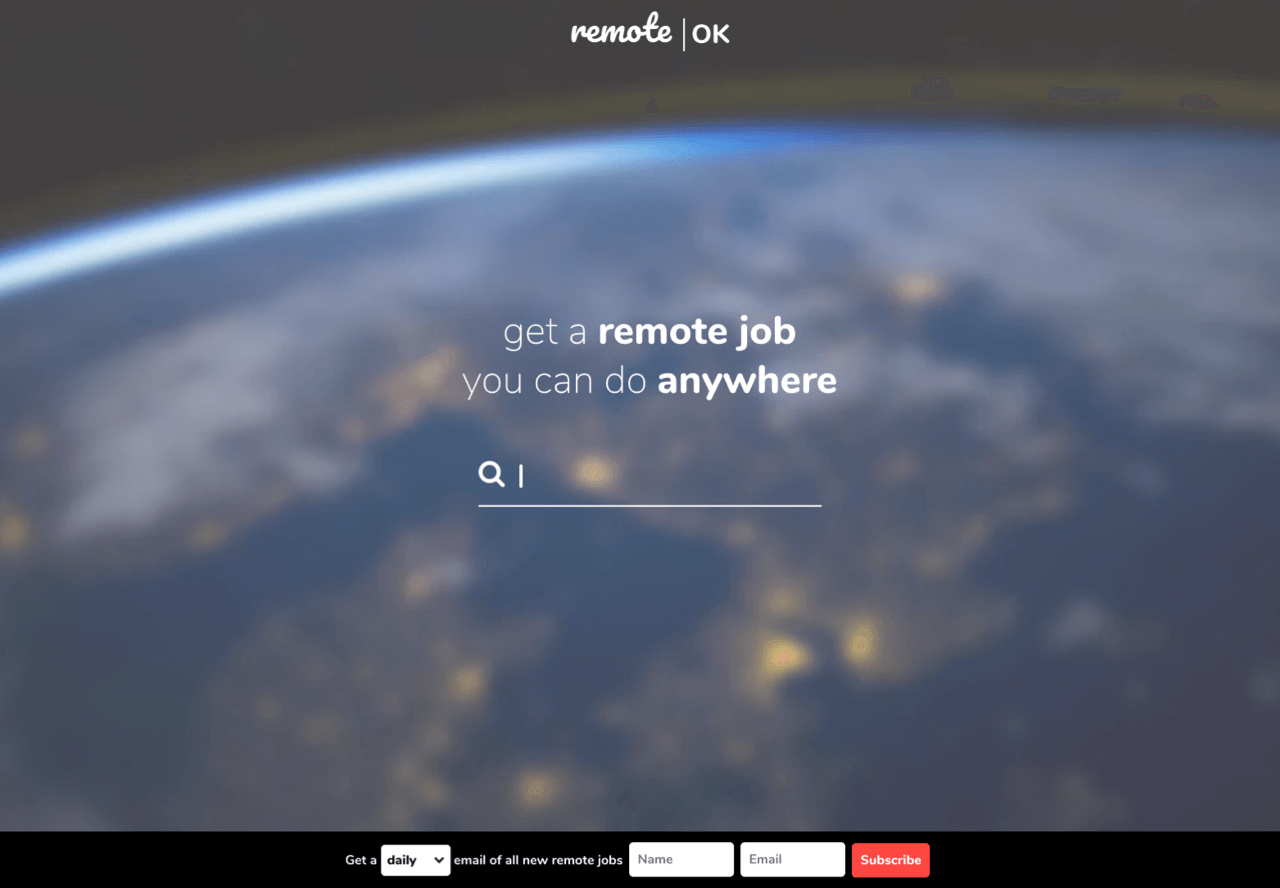
Floating Bar Form by RemoteOK
RemoteOK is a remote job board that has understood the importance of an email list. They use a clear, minimalist, and unmissable newsletter signup form as the floating bar on the homepage. Have a look:

First, the floating bar is at the bottom (and not the top), making it an eye-catchy detail for a visitor. Then, they’ve added a unique field – the frequency you’d like to receive mail. Plus, the copy is impactful and makes a connection, as if someone’s asking personally how many times you’d like to receive job posts from the portal.
What we loved about it:
- Clear and minimal design with only the necessary fields;
- Unique form placement, which is unintrusive but attention-grabbing;
- Addition of a frequency field with a dropdown, making the visitor feel in control.
Such popups work as food for thought for everyone that there isn’t just one right way to make things happen. The key is to understand your audience, experiment, and try new things to increase signup rates.
How to Create a Free Newsletter Signup Form?
Creating a signup form is not as hard as you think. In fact, Sender has a drag-and-drop form builder, in-built, that you can even use on a free plan.
If you’re looking to create your first newsletter signup form, follow the steps below and set up a functional newsletter signup form by the end of the day:
Step 1: Choose a Form or Popup Design
The first step is to pick a suitable newsletter signup form design. Before you go there, you must understand that you can add an embedded form, popup form, or spin-the-wheel popup to your website.
Embedded forms are inline forms that you can add to pages, sections, or blogs, while popups can appear anywhere. Spin-the-wheel popups are gamified versions of normal popups to increase engagement among website visitors.
Here’s how to add a newsletter signup form or popup to your website using Sender.
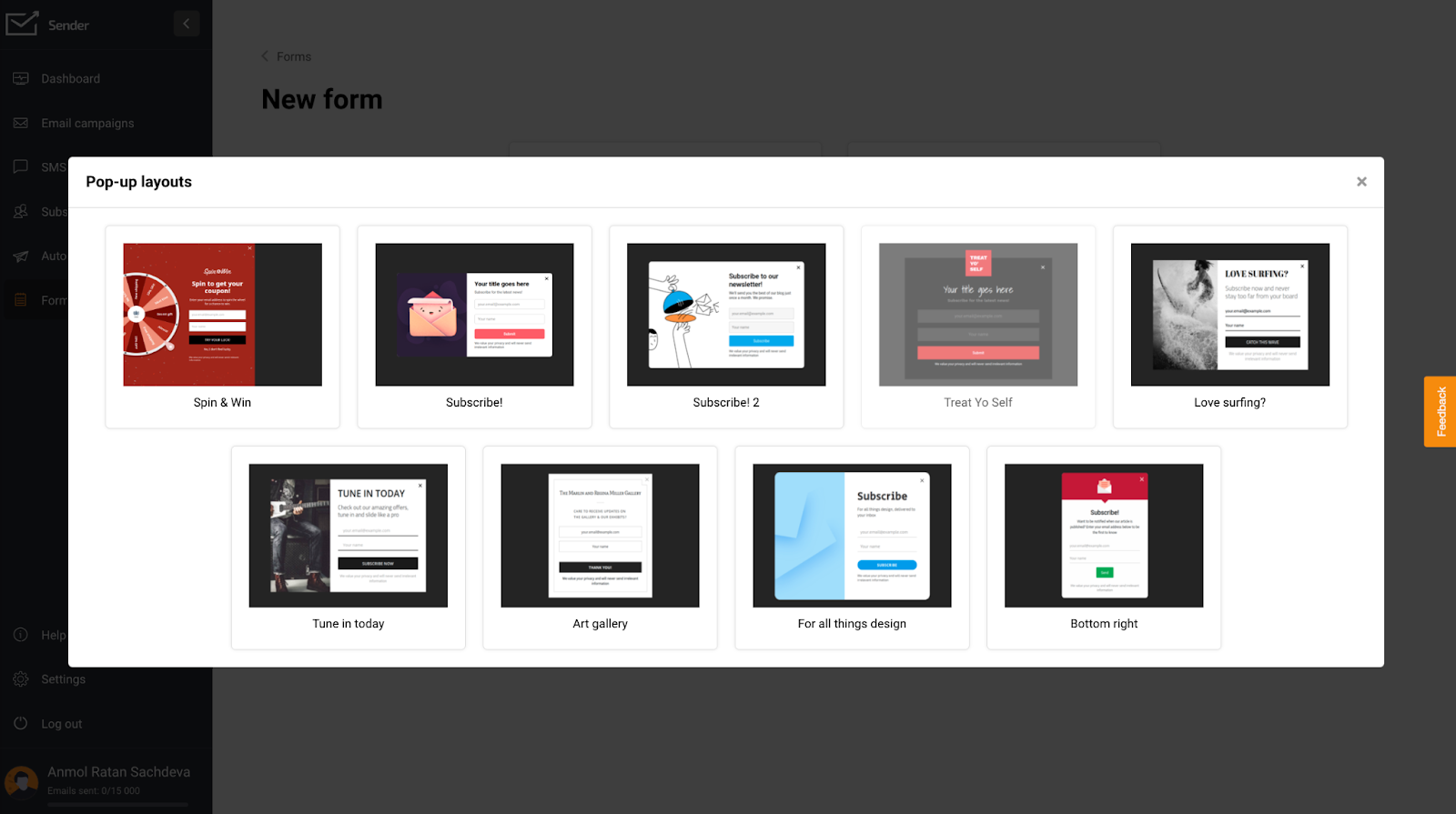
Open your Sender dashboard, click on forms, and choose your form type. Next, choose your form layout.
If you choose popup or spin-the-wheel forms, you get readymade templates from the built-in form library within Sender. Choose a design template to get started in minutes.

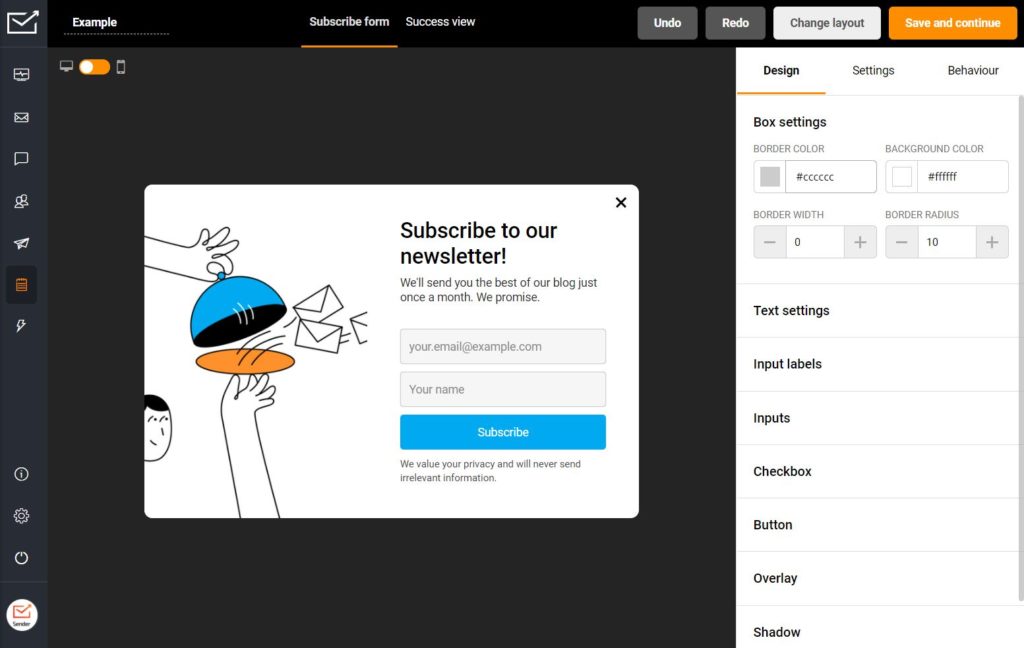
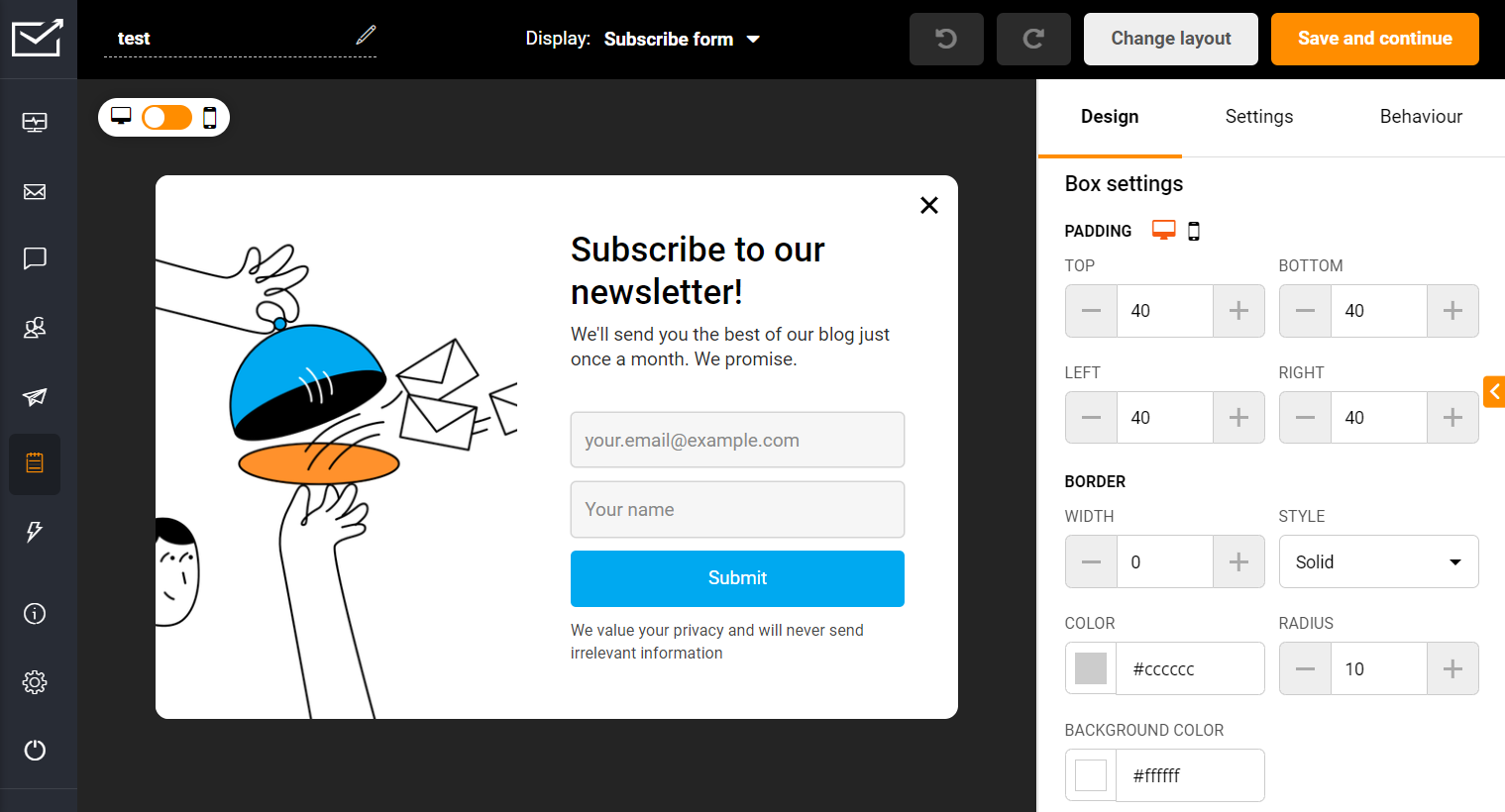
Step 2: Customize the Text and Visuals
Once you select the desired layout and template, it’s time to customize your newsletter signup form.

Use Sender’s drag-and-drop builder to customize different elements, such as text, visuals, etc., to make it attractive and suitable to your brand guidelines.
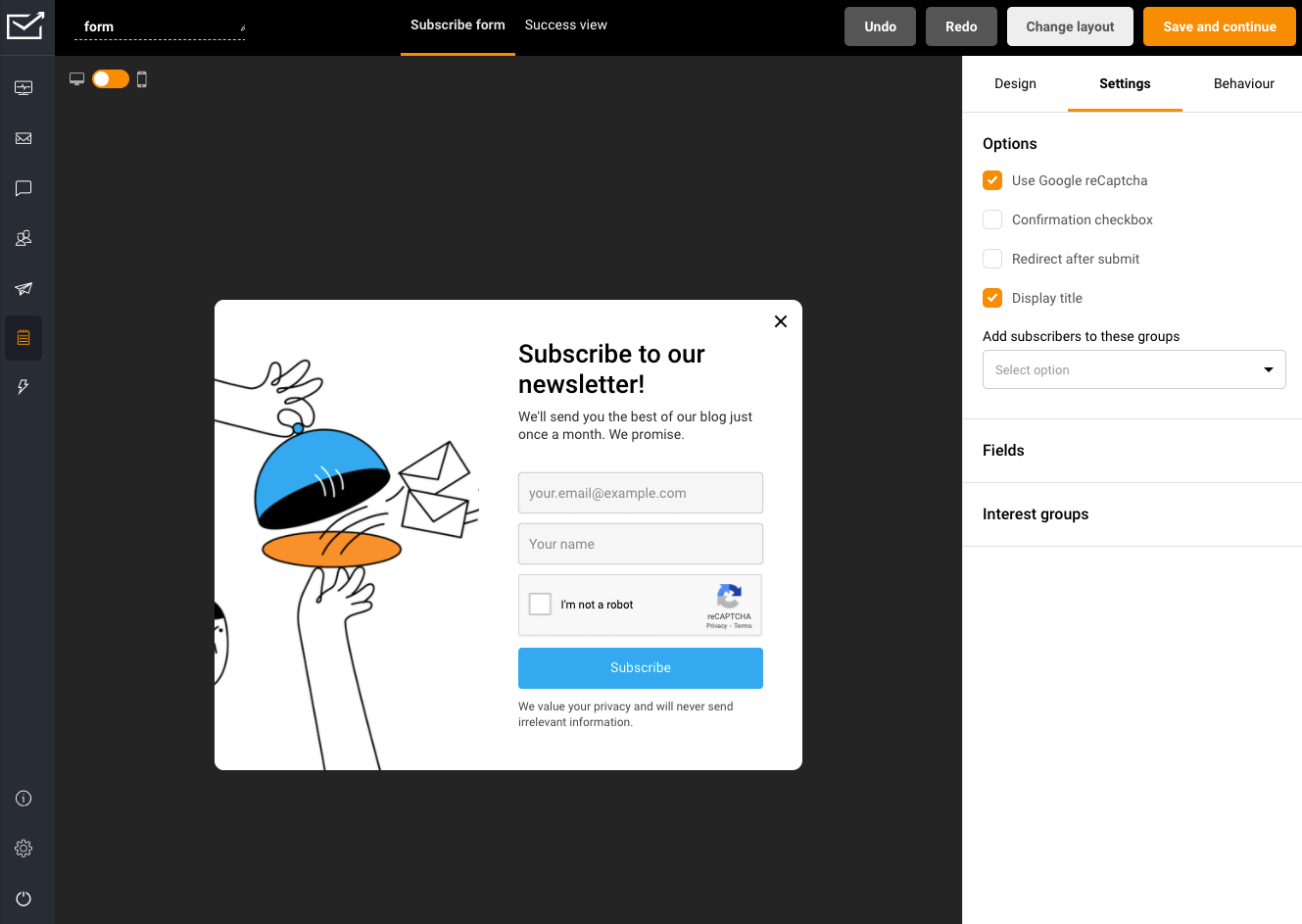
Step 3: Review the Functionality Settings
The functionality settings typically define how you want the form to behave. These differ between a popup and a form embed, but you can find all the settings on the right panel.

You can make your popup act according to the visitor behavior. With Sender, you can set up:
- Exit intent popups;
- Show popups based on scroll depth;
- Show popups after some time;
- Show popups when the visitor clicks on an element on the page.
You can even set up the frequency and schedule of the popups to ensure that your popups aren’t too intrusive. Once you tweak these settings according to your requirements and goals, your form is ready to be embedded on your website.
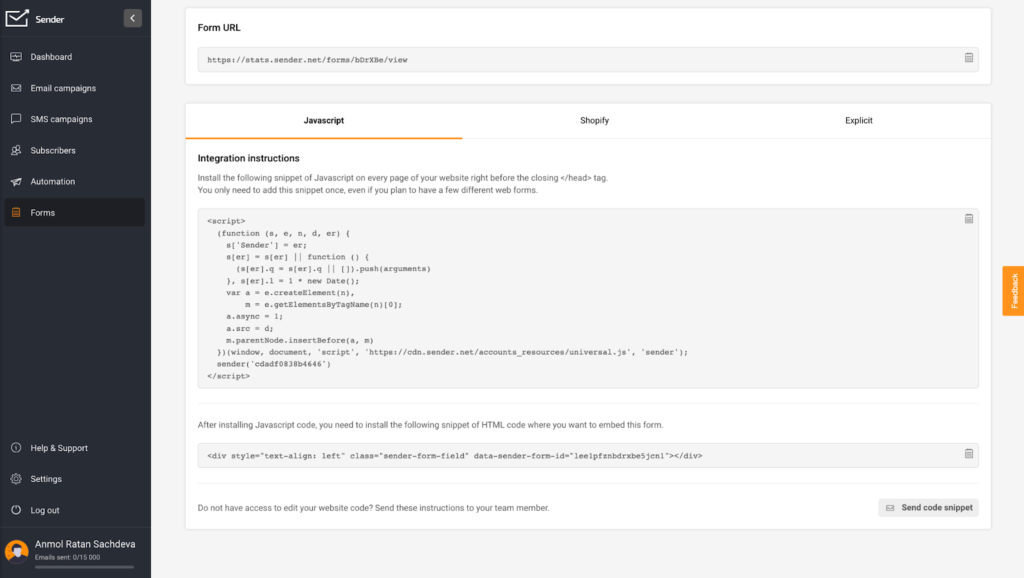
Step 4: Enable your Email Newsletter Registration Form
The final step is to add your form to your website. Sender makes it easy to embed the form if you’ve a JavaScript-based website or a Shopify store.

Just enable your form, add the required scripts, and you’re ready. All that’s left to do is keep an eye on your email list growing.
P.S. If you have a Sender’s integration for WordPress, WooCommerce, or Shopify, you won’t need to add any code, so you’re good after step 3.
3 Newsletter Sign Up Templates
Excited after seeing all newsletter sign-up examples above and ready to add one to your website? We’ve simplified the task for you. Here are some eye-catchy templates for subscription forms you can directly use on your website:
Popup Template
Want to entice users with a sign-up form that pops up? Check out the following popup form template:

You can add this newsletter sign up form to your best-performing blogs and content pages. Make sure to time it well or add an exit-intent behavioral automation to ensure it doesn’t affect the user experience.
Email Signup Form Template
Want to gather email sign-ups without intruding or frustrating your visitor? You can add a sign-up form at the bottom left of your screen. Here’s a ready-to-use template for bottom-left subscription forms:

Embed this across your website to get sign-ups on autopilot without prying in. Users can ignore this and keep browsing your website.
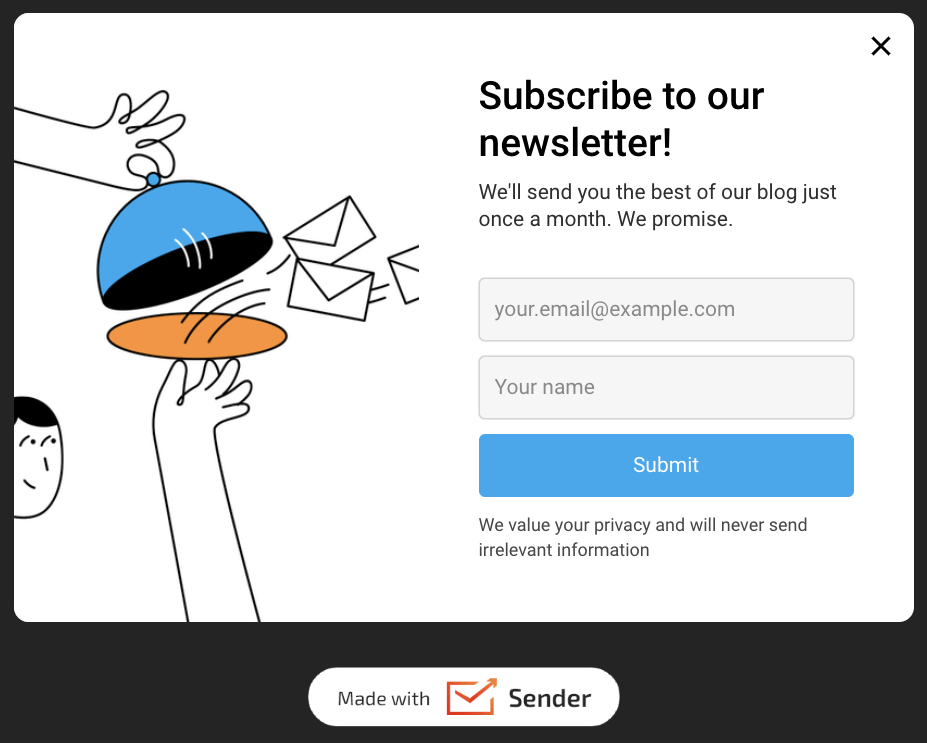
Email Newsletter Signup
Here’s another signup form template you can use to encourage users to subscribe to your newsletter:

The minimalist design aesthetic of this form template is soothing to the eyes and can gel in well in your blog or website. You can also use Sender’s drag-and-drop popup editor to change colors, design, and add other elements to paint it in line with your brand guidelines.
Key Takeaways
You must follow the essential best practices when creating newsletter signup forms for your website. These rules will help you get more email subscribers and improve your list quality. Here are the things to remember:
- Add a newsletter signup popup form to your high-traffic pages;
- Never complicate your signup form design or copy;
- Incentivize signing up for your newsletter or email list;
- Keep experimenting with newsletter signup forms to increase your chances of growing a list.
Also read:
- 20 Newsletter Popup Design Examples That Inspire
- 13 of the Best WordPress Popup Plugins in 2024
- What is Double Opt-in & Subscription Confirmation Email?
- Free Spin the Wheel Promotion Popup — Boost Sales the Fun Way
Author Bio
Anmol Ratan Sachdeva is a content marketer and small business consultant who has a strong grip on topics like marketing automation, research, email marketing, and content marketing. He loves to write about starting, improving, and growing a business.